WordPress article background picture
by Andrew Macpherson on Jun.14, 2012, under Operations, Technology
Should be easy, right? Slight problem that the result is going to go under the article text, but not the heading, but this should suffice for most purposes.
As always with this sort of question the devil will be in the detail. For instance on our blog here the background is dark, so any background image also has to be dark or risk losing the text.
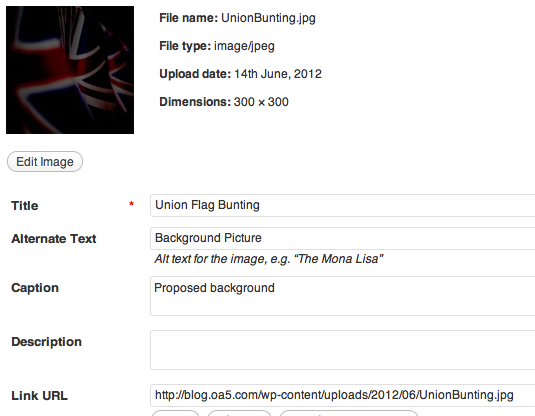
So with this image the problem is the white in the flag, a black layer and a hard light blend soon fixes that. Then upload the background, without inserting it into the post, but pick out where it is stored in the wordpress backend — see the screen shot
The Link URL text is by default the location of the image. Copy this, then cancel out of “insert image”. Now all you have to do is put in a little bit of raw html round your text.
Click the HTML tab at the top of the editor and at the top of your article paste in the url of your background in amongst some magic like this:
<div style="background-image:url(/wp-content/uploads/2012/06/UnionBunting.jpg);
background-size: contain; ">
The background-size: contain element matches the width of the image to your article width. You might also want background-repeat:repeat-y to repeat vertically or background-repeat:none to only put the image in once
At the bottom of your article you need to put in a matching </div> to end the area that will have the image